Table of contents
Visit our app at: study club
About StudyClub:
StudyClub is a Meteor application for UHM ICS students to self-organize face-to-face study groups around a course and/or specific homework or project topic.
Important design goals for Study Buddy are:
To encourage use of ICSpace among ICS students To minimize risk of inappropriate encounters by requiring all meetings to occur in ICSpace. To encourage face-to-face interaction among ICS students.
Developer Guide First, install Meteor.
Second, download a copy of Study Club.
Third, cd into the app directory and install libraries with:
$ meteor npm install
Fourth, run the system with:
meteor npm run start
The application should appear at http://localhost:3000 .
Development History
Milestone 1:
Milestone 1 started on Nov 5, 2018 and completed Nov 15, 2018.
The goal of our Milestone 1 is to create a landing page for our system and the landing page should help visitor to understand what the site is about. We also want to enable the landing page to link with the user home page, create study session page, edit study session page, admin home page and user profile page. The landing page should be functional and the other five pages could be templates.
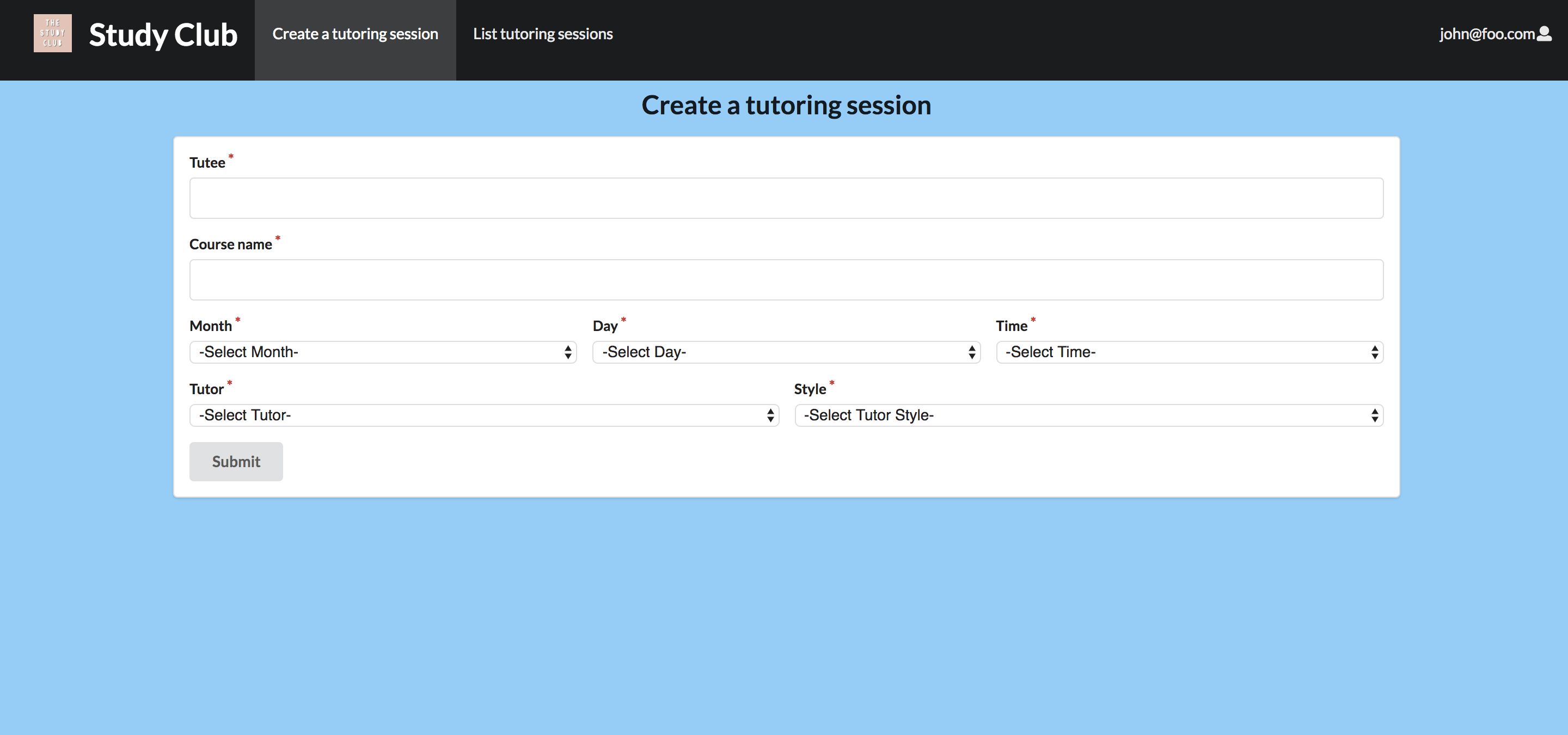
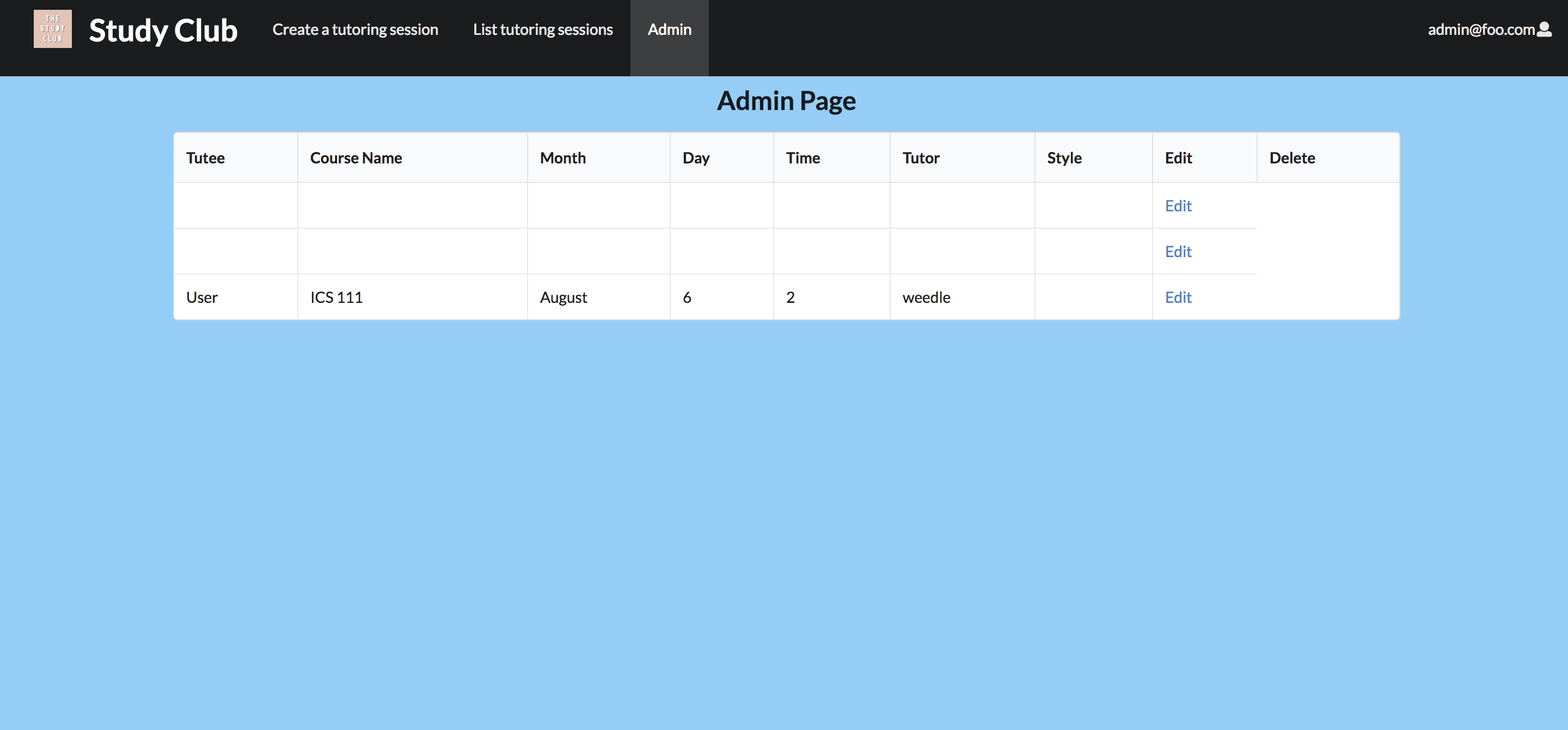
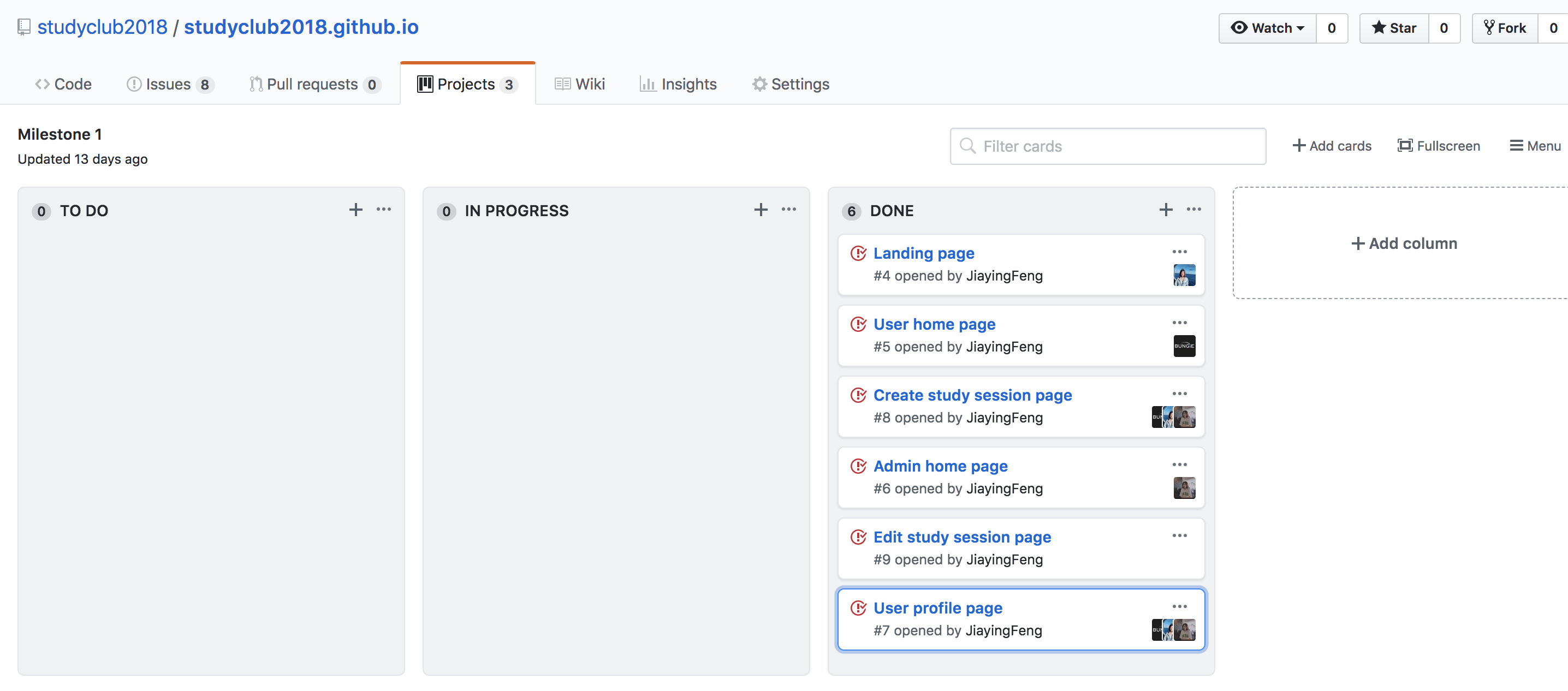
The picture below shows the pages that we created in M1.

The landing page provides users a guide to sign up their accounts. Users have options to choose to be tutor or tutee.

The user page allows uers to add study sessions or to edit their study sessions.

The add study session page allows tutee to choose the tutor and the date they want to meet.

The admin page allows admin to edit the study session or delete study session.

The list study session page shows the list of the study session that been booked.
Milestone 1 was implemented as Study Club Github Milestone 1 :

Milestone 2:

The milestone 2 was started on November 15, 2018 and ended on November 27, 2018.
For the milestone 2, we will continue to develop the pages that we created in M1 and Significantly improve the functionality and quality of our application beyond M1. Significantly improve your software engineering process beyond M1. We will change the design of our app and edit the github page. Besides the pages that we developed in M1, we might create a calendar page and a game mechanic page, otherwise, we will continue to develop those two pages in M3.
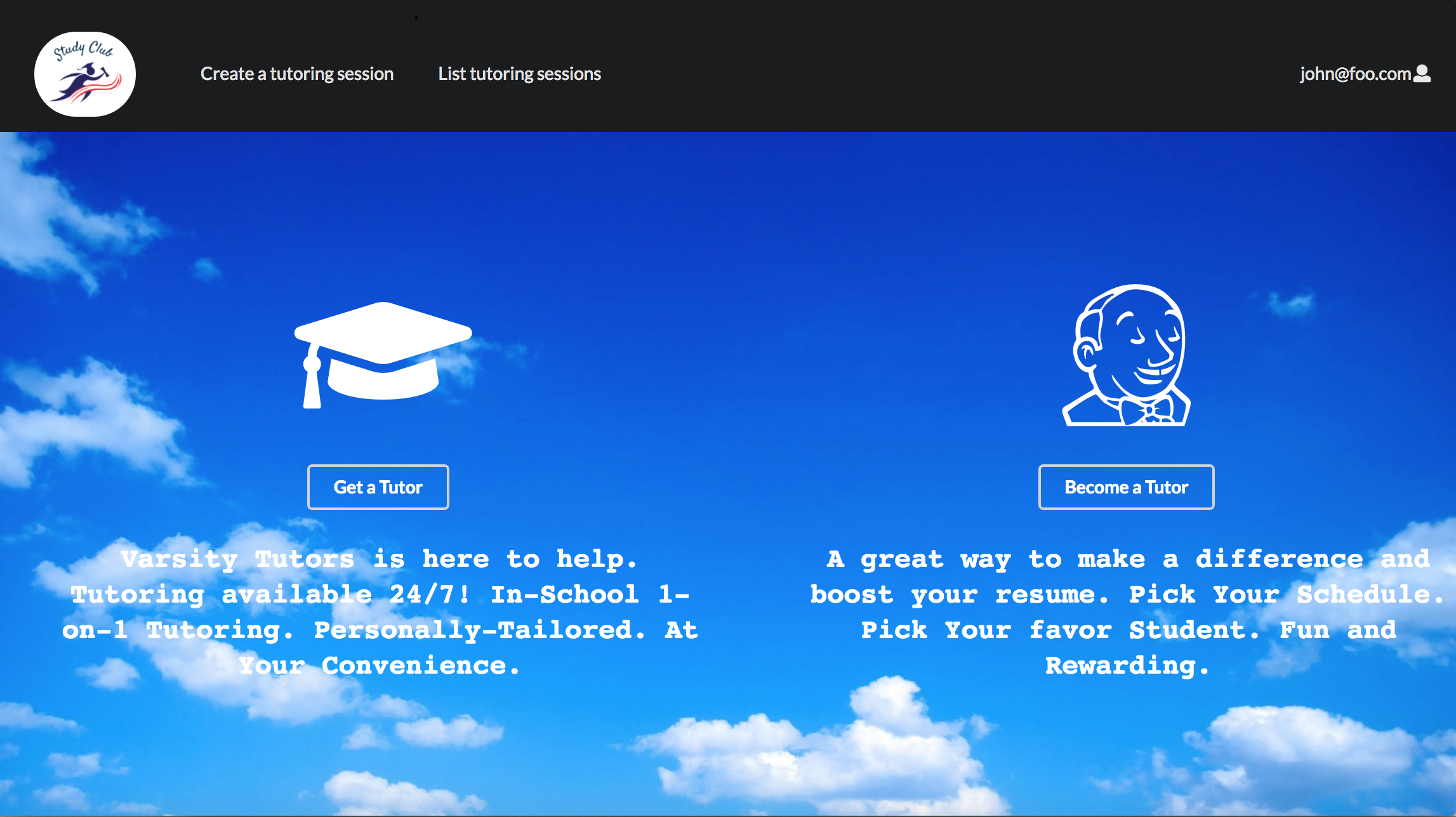
Landing Page
We changed the design of the landing page.

User could sign in or create an account through the landing page. After signed in, users can choose to become a tutor or to create a study session.

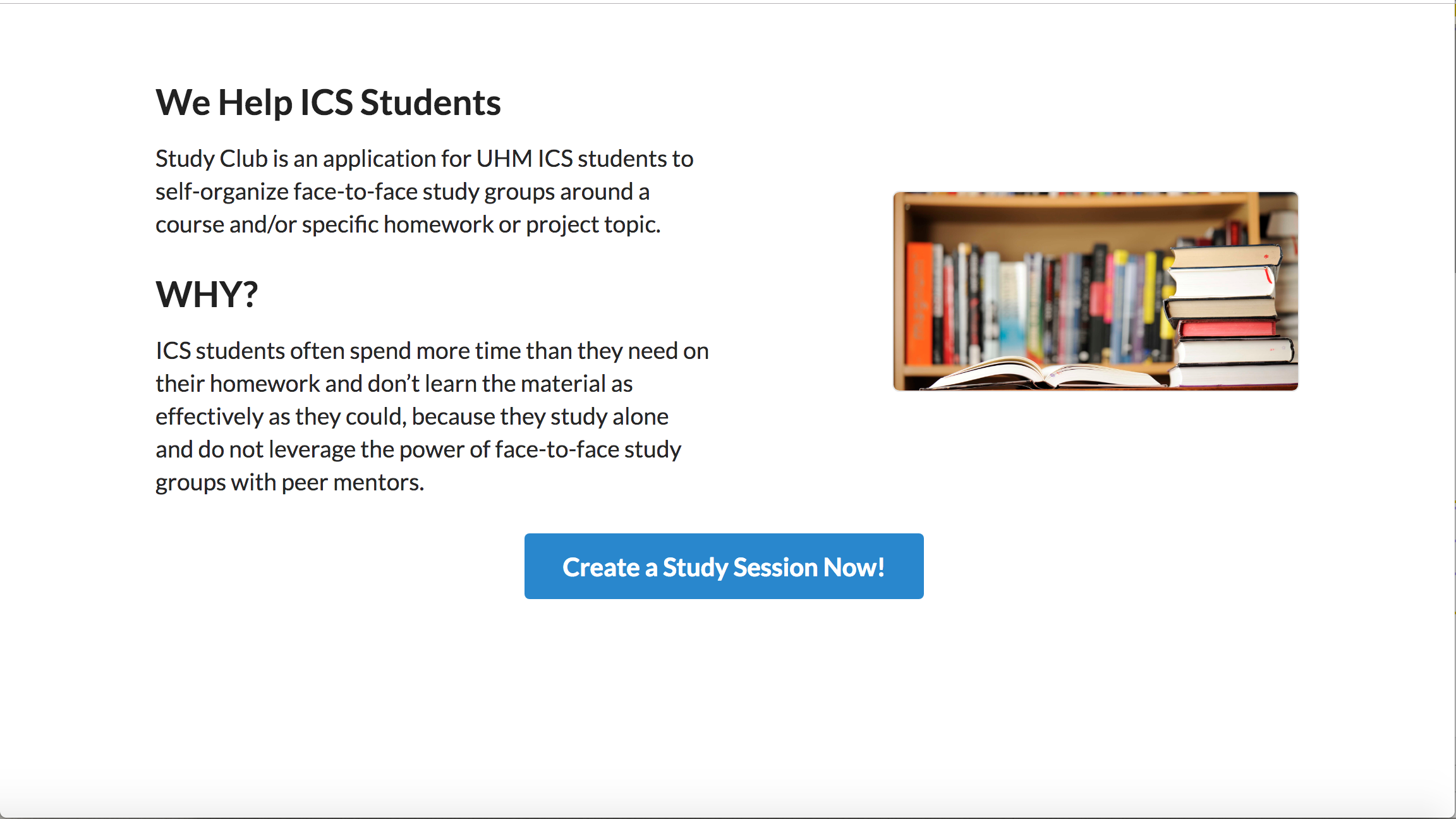
The landing page includes the description of the study club and users can start a study session by clicking on the Create a Study Session Now!.

The landing page introduced our chef officer.

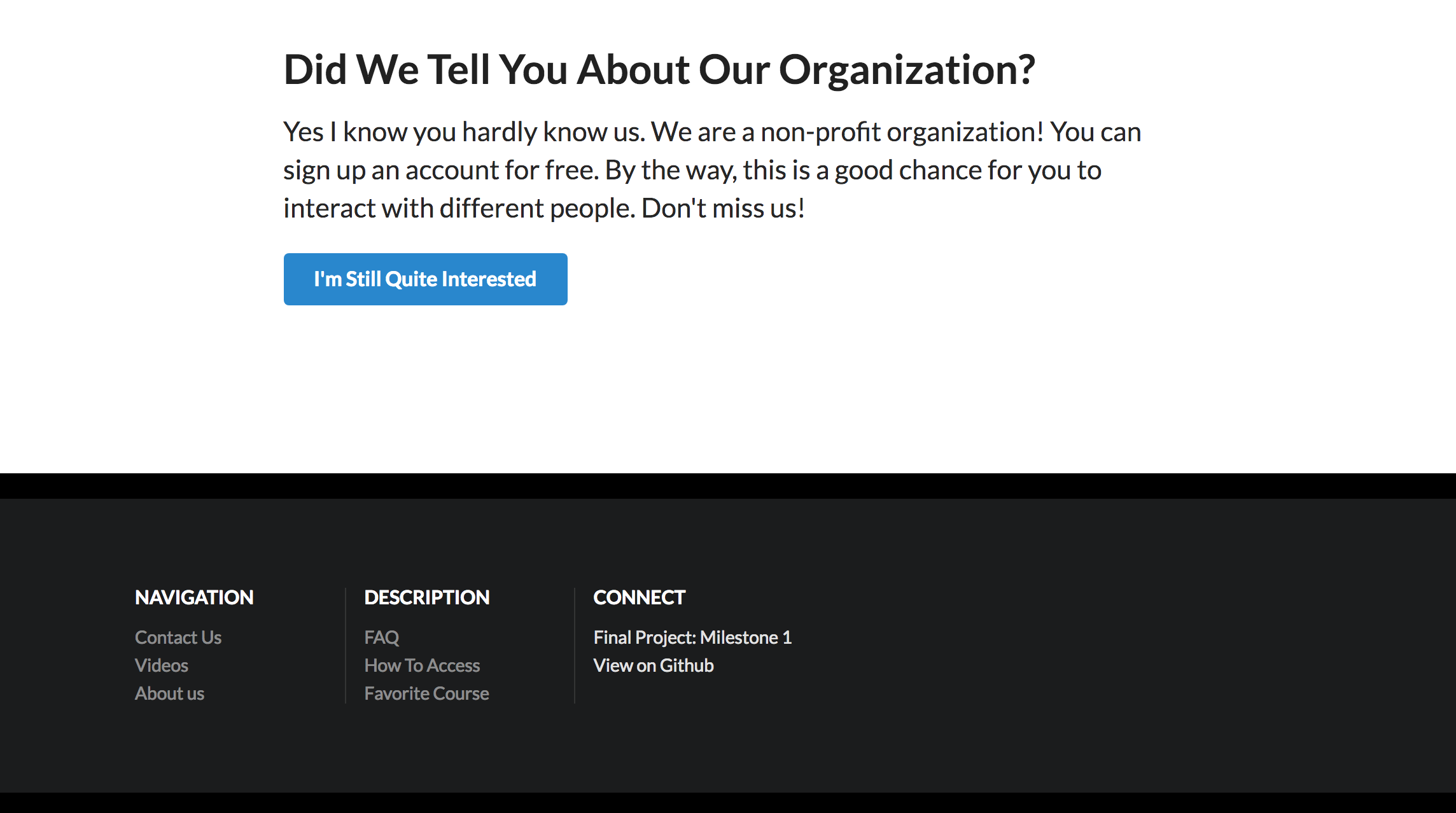
The footer of the landing page includes the access to our github page and the information about our organization.
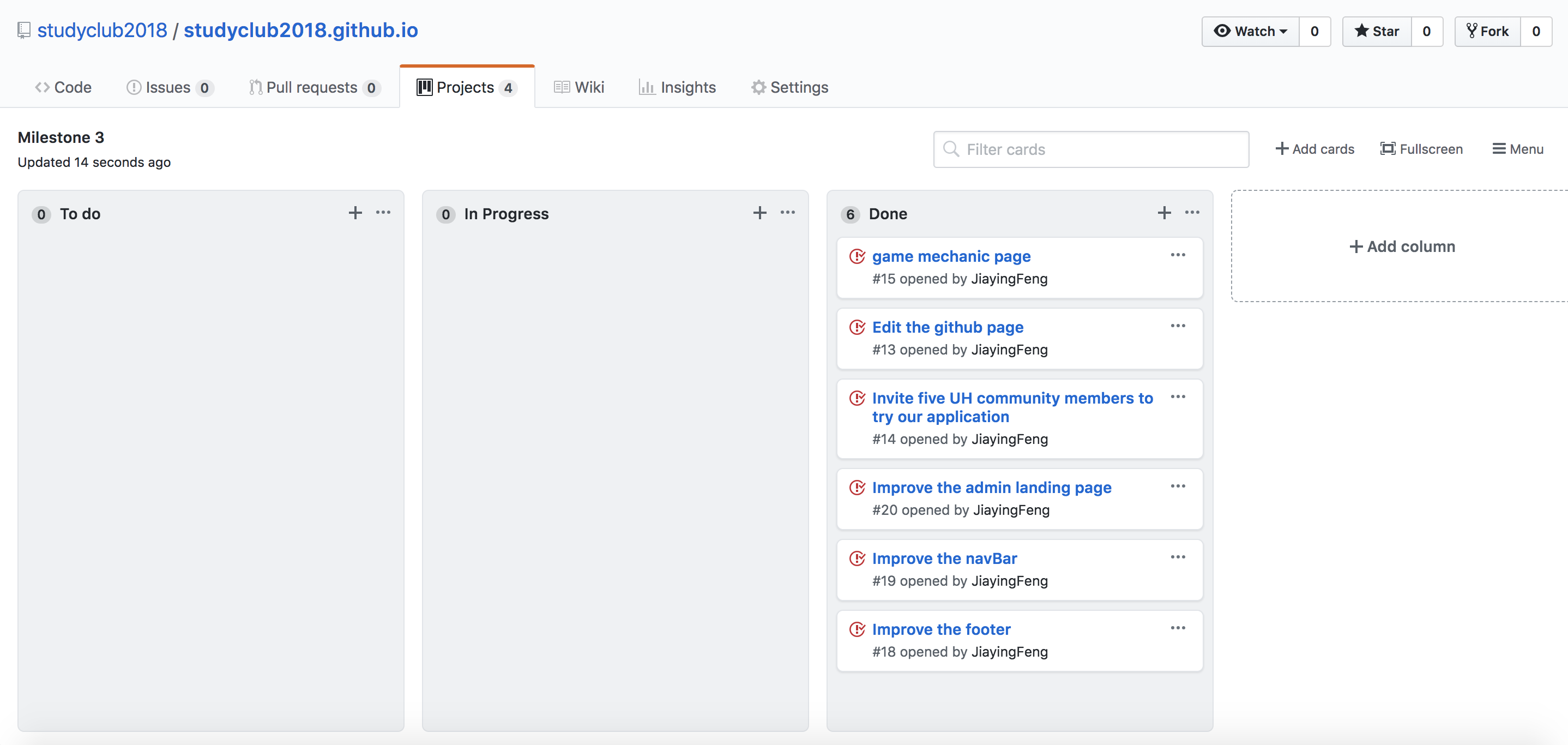
 Milestone 3 was started on November 27, 2018 and ended on December 6, 2018.
For the milestone 3, we will continue to develop the pages that we created in M2 and Significantly improve the functionality and quality of our application beyond M2. We will develop a rate my tutor page and improve the details of the application. We will also invite five UH community members to try out our system and ask them to provide feedbacks.
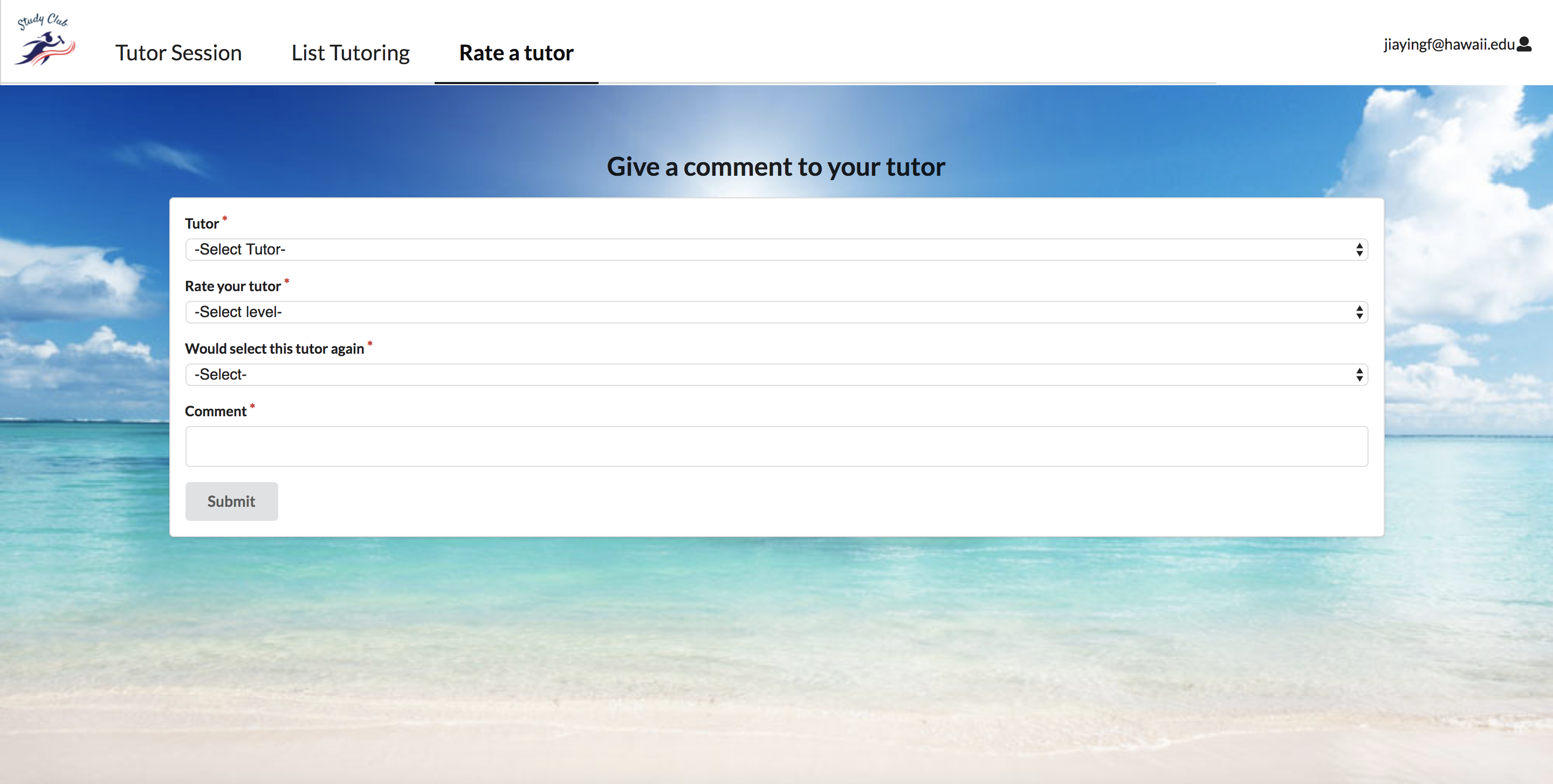
**Rate my tutor page**
Milestone 3 was started on November 27, 2018 and ended on December 6, 2018.
For the milestone 3, we will continue to develop the pages that we created in M2 and Significantly improve the functionality and quality of our application beyond M2. We will develop a rate my tutor page and improve the details of the application. We will also invite five UH community members to try out our system and ask them to provide feedbacks.
**Rate my tutor page**
 The rate tutor page allows users to rate their tutors. Users go to the rate tutor page, input tutor's name, give a rate of the tutor, select whether they want to choose this tutor again and give a comment of the tutor.
**Community Feedback**
`T. Feng`
`The study club application is a useful website that helps students from ICS to study. The website is nest and clean, it is well-organized and have clear introduction of how to use it. `
`Q. Zhang`
`The website is clean and simple. It provides good introduction. I think maybe you should improve the user profile so the users can view their changes.`
`S. Lei`
`This is a really good website, it provides the opportunity for helping students with their homework. I like how you could rate your tutor.`
`A. Chen`
`The website is well-organized and clean. I like it because it helps students to learn. I think you should work on the home page as a lot of it links to the login.`
`Y. He`
`The website is good but I could not see user profile data and you should add more content for a tutor website.`
**Study Club Team Members**
**Jiaying Feng**
**Christoper Lau**
**QiQing Luo**
The rate tutor page allows users to rate their tutors. Users go to the rate tutor page, input tutor's name, give a rate of the tutor, select whether they want to choose this tutor again and give a comment of the tutor.
**Community Feedback**
`T. Feng`
`The study club application is a useful website that helps students from ICS to study. The website is nest and clean, it is well-organized and have clear introduction of how to use it. `
`Q. Zhang`
`The website is clean and simple. It provides good introduction. I think maybe you should improve the user profile so the users can view their changes.`
`S. Lei`
`This is a really good website, it provides the opportunity for helping students with their homework. I like how you could rate your tutor.`
`A. Chen`
`The website is well-organized and clean. I like it because it helps students to learn. I think you should work on the home page as a lot of it links to the login.`
`Y. He`
`The website is good but I could not see user profile data and you should add more content for a tutor website.`
**Study Club Team Members**
**Jiaying Feng**
**Christoper Lau**
**QiQing Luo**